

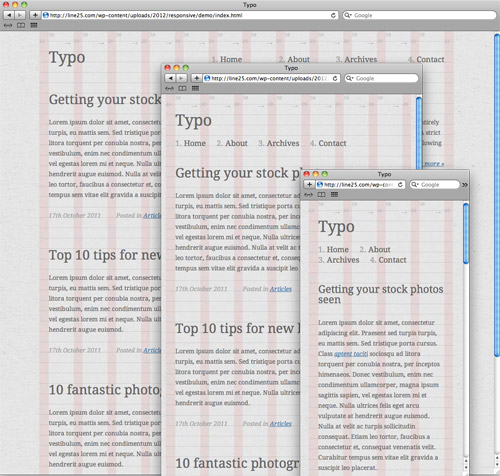
It can be set to detect such features as width, height, screen orientation, aspect-ratio and resolution. Media queries are used to write css for specific situations, which allows you to apply styles based on the information about device resolution. Media - Media queries allow the page to use different CSS style rules based on characteristics of the device the site is being displayed on, most commonly the width of the browser. Instead of specifying a width and height on the image tag, its best just to add the image tag without that information and rely on the max width.ģ. The max-width style means that an image won't exceed the width of its container. The most common relative solution is to set the max-width of the image at 100%. If the parent block is smaller than the size of image then the image is reduced proportionally. The images will scale out according to the screen resolution/size. Flexible Images - The usage of fluid images causes the adjustment of the size to the parent block. The practice consists of a mix of flexible grids and layouts, images and an intelligent use of CSS media queries. Fluid web page design can be more user-friendly, because it adjusts to the user's set up.įor example: width: 1126px will be width: 98% Ģ. Responsive Web design is the approach that suggests that design and development should respond to the user’s behavior and environment based on screen size, platform and orientation. We should stop using pixel-based sizes, instead we use the em or percentage in the stylesheet. This feature help us to make designing for multiple screens easier. Here the column widths are proportional rather than fixed. As a web designer, you must understand the principles of responsive web design. Responsive web design is the best way to make your website look great on any mobile device. To create a responsive website, we should know the below 3 main partsġ. This article provides 12 best responsive web design tutorials, and also introduces my 3 favorite responsive web design tools to get you started.

Create mock-up designs in Adobe Photoshop before using Dreamweaver.
#Responsive design tutorial code
Learn basic design techniques for displaying content on various devices mobile, tablet and desktop before writing the code in Dreamweaver.
#Responsive design tutorial how to
You will learn how to re-use our css styles and Html to create a single website that works across different device platforms.ĭemo | Download Basics of Responsive Web Design Be sure to check out the other videos in the series on how to make a responsive website using Dreamweaver. This Responsive Web Design Tutorial will teach you the basics of responsive design and how to create a simple responsive website.

You can now create your very own responsive website quickly and efficiently, allowing you to showcase your content in a format that will work on any device with an Internet browser, such as desktops, laptops, tablets, and smartphones.Ĭlick here for high quality Responsive Website Templates! Responsive design is an approach to web page creation that makes use of flexible layouts, flexible images and cascading style sheet media queries.


 0 kommentar(er)
0 kommentar(er)
